Gimpでのイメージリサイズ
大量イメージをwebサイズに圧縮するチュートリアル
Academyのドキュメンテーションに圧縮していない画像を沢山使うと、必要以上に容量が重く、サイズも大きくなります。軽いサイトを維持するためにどうやって画像をリサイズするかの方法です。
Gimp は GNU Image Manipulation program (GNUの画像編集ソフト) です。. フリーでダウンロードができ、webサイト用に沢山の画像を圧縮するのに適しています。
- Step 1: 新しいファイルの作成とリサイズ
- Step 2: 圧縮したい画像のインポート
- Step 3: イメージの拡大縮小と移動
- Step 4: jpgへのエクスポート
- Step 5 イメージサイズの確認
Step 1: 新しいファイルの作成とリサイズ
Gimpを起動します
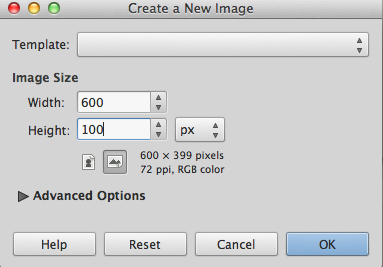
CommandとNを押して新規作成ウィンドウを開きます
イメージ幅と高さを選択します。例では、幅:600,高さ100としています。ヘッダーの高さがだいたいこれくらいです。

OKを押します

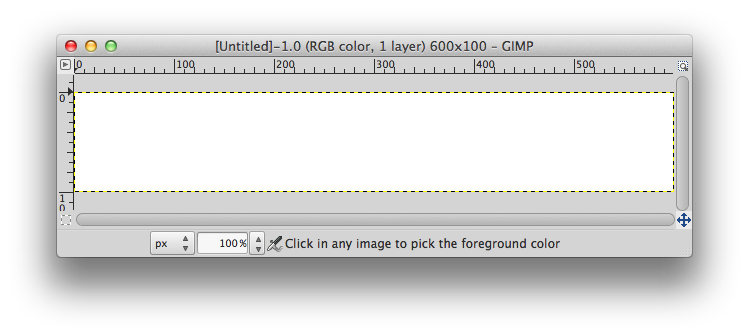
ウィンドウを調整します
ノート:白いボックスの部分が書き出させる領域です
Step 2: 圧縮したい画像のインポート
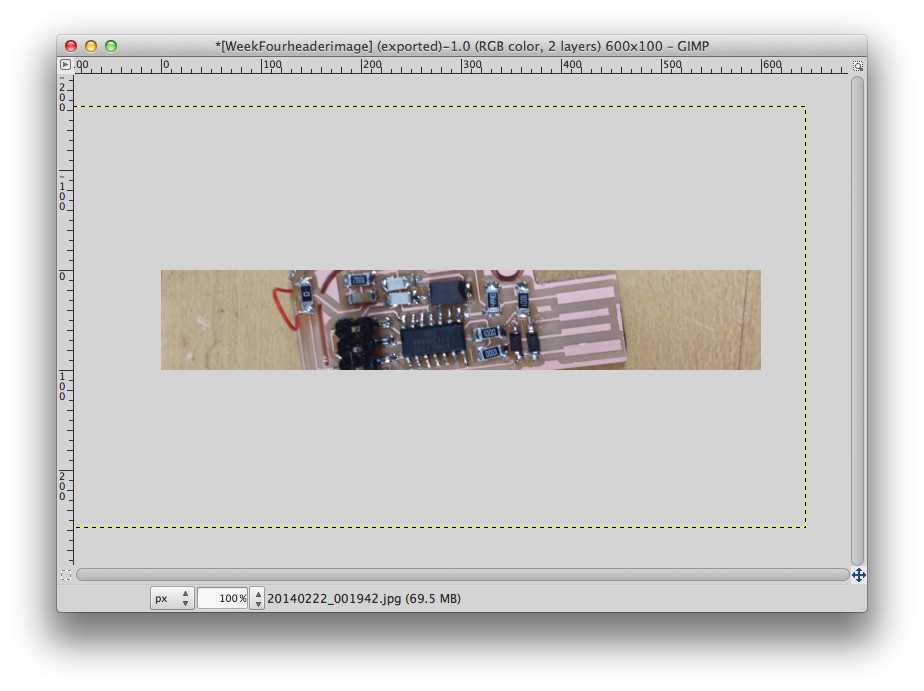
圧縮したい画像のあるフォルダから Gimpのウィンドウにドラッグします。
下の画像のように、画像が大きくて一部しか見えない状態になると思います。
Step 3: イメージの拡大縮小と移動
境界線である破線を見ながら、画像のコーナーが見えるまで、ウィンドウ枠の調整を続けてください。
画像そのものの拡大縮小は下にあるツールバーのボタンでします。
希望のサイズに拡大縮小し、この例では、鎖の部分をクリックして幅と画像をロックし、750pxに設定しました。
ノート:Gimpはスクリーンで見えている部分だけ保存/エクスポートします
希望の見栄えになるまで画像の位置を動かします。

Step 4: jpgへのエクスポート
Coomend Eを押してエクスポートします
ファイルタイプは、、 この例ではjpegを選択しました。
そして右にあるExportボタンを押し、好きな場所にエクスポートします。
Step 5 イメージサイズの確認
ファインダーかターミナルでエクスポートした画像のある移動し、サイズを確認します。例でのサイズは22kbになりました。
ノート:何MBにもなるような画像はwebには向いていません
Original tutorial by:
Terence J Fagan | v1.0 | 2014
Remixed and updated by Eduardo Chamorro, Fab Lab Seoul 01.2017
日本語訳 Japanese translation Asako Okazaki, Fab Lab Kamakura
ライセンス: Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License