HTML+CSS
HTMLとCSSを扱うためのリソース集

Summary:
ビデオレクチャー
即席かつ不完全ですが、2015年のFabAcademy開催期間に開催されたビデオレクチャーの記録です
Opendot+Wemake full resolution Youtube Link
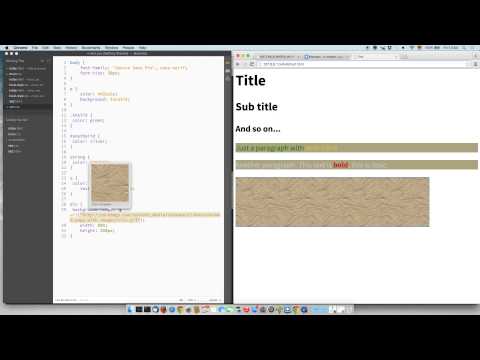
エディタ
クロームによるライブプレビュー機能のある、オープンソースのマルチプラットフォームHTML5+CSS3対応エディタです
リファレンス
HTML+CSS+Javascriptをはじめるのに最適なリファレンス、チュートリアル、インタラクティブなテストです。 w3schools.com
テンプレート
あなたのwebサイトは世界に、少なくともAcademyを一緒に受ける仲間に最初に見せるものです。あなた個人を表現できるようにつくってみてください。
2015年から、ゼロから作成するのではなくフレームワークからサイトを開発するのが容易になりました。2012年のわたし(Massimoのことかと思われます)の学びから、FabAcademyの典型的な技術的仕様があらかじめ入っているBootstrapベースのテンプレートをMITライセンスで作成しました。 template Bootstrap
機能:
-コードハイライト
-イメージフォーマット
-3Dモデル(.stl/.obj) の埋め込み
-ダウンロードボタン
-ファイナルプロジェクト用ガントチャート
-プロセス
-自動Ajaxメニュー
-基本的な構造
これはこのまま使用するものではなくて、個人のサイトにアレンジしたり、他のテンプレートに適用できそうなインスピレーションを得るためのものです
この理由からBootStrapのスタイルについては手を入れていません。FabAcademyの典型的な技術的問題に対して解決しているだけです。
ですので、以下については提供してません So, please note that this doesn't save you from:
HTMLについて学び、編集する
CSSについて学び編集する
Javascriptを学び編集する
自分のライセンスを追加したり選択する
自分のページを追加する
ダウンロード: https://github.com/openp2pdesign/FabAcademy_Template/releases
安全設定によっては、ローカルのクロームではいくつかのJavascriptのパーツが機能しませんが、Firefoxでは動くでしょう。
オリジナルチュートリアル:
Massimo Menichinelli openp2pdesign | v1.0 | date
Updated by Eduardo Chamorro, Fab Lab Seoul 01.2017
日本語訳 Japanese translation Asako Okazaki, Fab Lab Kamakura 01.2019